Cara Membuat Carousel (Slide Otomatis) Postingan Populer di Blogspot
Sebelumnya, Saya mengucapkan terima kasih atas kunjungannya di blog ini. Selamat menikmati artikel-artikel berkualitas versi blog syahandrianeda.blogspot.com.
gambar
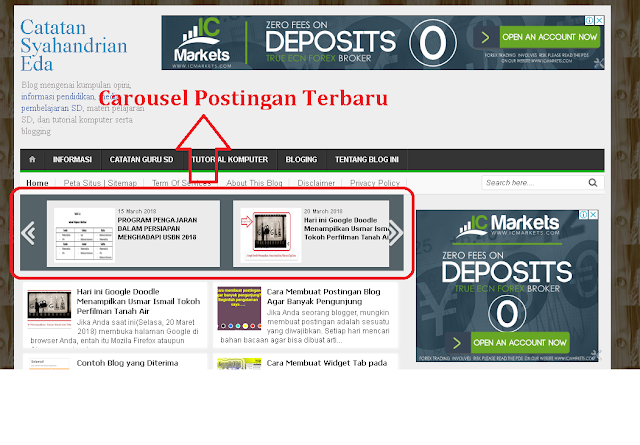
Jika Anda melihat halaman beranda di blog ini, maka akan tampil satu postingan yang bergerak otomatis seperti slide. Tampilan tersebut adalah carousel versi blog ini.
Carousel merupakan slide otomatis yang dibuat dari pemograman javascript dan css guna menampilkan suatu artikel tertentu agar lebih terlihat lebih dinamis. Carousel dalam blog hanya berfungsi untuk mempercantik tampilan blog.
Lebih jelasnya, berikut cara-caranya:
1. Kode CSS
Tempatkan css berikut tepat di bawah </b:skin>
=======
#carousel{width:97%px;height:125px;border-bottom:1px solid #ccc;position:relative;display:block;background:#556268;margin-bottom:8px}
#carousel h5{color:#555;margin:2px}
#carousel .container{position:absolute;left:24px;width:563px;height:125px;overflow:hidden}
#carousel .thumb{float:left;margin-right:5px;}
#carousel #previous_button{position:absolute;width:24px;height:125px;background:#556268 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwVKIifpUEVF5n9ZRf29kPzkEE9cS4hT_eem70GiSnJPUWNCBz8FPti-aIy2lSNYy6740XXlRJKyNEVszQvBEkxfKaR6TYstHtc3OXlLo4t9i65mYI4yfVO4PA67wT4U2WDFnHBCizI9EU/s1600/previous.png) center;z-index:50;cursor:pointer;}
#carousel #next_button{position:absolute;right:0;width:24px;height:125px;background:#556268 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdixt4TEao00v-UsQwFMaXdPimkmJ_RzKazk56N8rnango99JEa4C3zLHF7w4HFUIaEY2srReuKrkcnfnEK2XRjW4zgMAX5-8C34nP26-09-0ywOwD6lqssAlCamsLjyMQB7oUswyMS8ug/w26-h140-p/next.png) center;z-index:50;cursor:pointer;}
#carousel #next_button:hover,#carousel .thumb:hover,#carousel #previous_button:hover{filter:alpha(opacity=90);opacity:.9}
#carousel ul{width:563px;position:relative;margin-top:10px}
#carousel ul li{background:#ebebeb;display:inline;float:left;text-align:left;font:bold 11px Arial;border:0px solid #ccc;width:260px;height:85px;margin:0px 2px 10px 20px;padding:12px}
#carousel ul li a.slider_title{color:#222;display:block;margin-top:0;padding-top:0}
#carousel ul li a.slider_title:hover {color:#f21827}
=======
2. Kode JQuery.min.js
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js' type='text/javascript'/>
Tempatkan kode JQuery.min.js di bawah </head>
Jika Anda sudah memiliki JQuery.min.js boleh tidak digunakan. Asalkan yang terbaru.
3. Kode Javascript Carousel
Tempatkan Javascript berikut di bawah dan di bawah kode nomor 2 tadi.
==========
<script type='text/javascript'>
//<![CDATA[
(function($){$.fn.jCarouselLite=function(o){o=$.extend({btnPrev:null,btnNext:null,btnGo:null,mouseWheel:false,auto:null,speed:200,easing:null,vertical:false,circular:true,visible:3,start:0,scroll:1,beforeStart:null,afterEnd:null},o||{});return this.each(function(){var running=false,animCss=o.vertical?"top":"left",sizeCss=o.vertical?"height":"width";var div=$(this),ul=$("ul:first",div),tLi=$(".car",ul),tl=tLi.size(),v=o.visible;if(o.circular){ul.prepend(tLi.slice(tl-v-1+1).clone()).append(tLi.slice(0,v).clone());o.start+=v}var li=$(".car",ul),itemLength=li.size(),curr=o.start;div.css("visibility","visible");li.css({overflow:"hidden",float:o.vertical?"none":"left"});ul.css({padding:"0",position:"relative","list-style-type":"none","z-index":"1"});div.css({overflow:"hidden","z-index":"2"});var liSize=o.vertical?height(li):width(li);var ulSize=liSize*itemLength;var divSize=liSize*v;li.css({width:li.width()});ul.css(sizeCss,ulSize+"px").css(animCss,-(curr*liSize));div.css(sizeCss,divSize+"px");if(o.btnPrev)$(o.btnPrev).click(function(){return go(curr-o.scroll)});if(o.btnNext)$(o.btnNext).click(function(){return go(curr+o.scroll)});if(o.btnGo)$.each(o.btnGo,function(i,val){$(val).click(function(){return go(o.circular?o.visible+i:i)})});if(o.mouseWheel&&div.mousewheel)div.mousewheel(function(e,d){return d>0?go(curr-o.scroll):go(curr+o.scroll)});if(o.auto)setInterval(function(){go(curr+o.scroll)},o.auto+o.speed);function vis(){return li.slice(curr).slice(0,v)};function go(to){if(!running){if(o.beforeStart)o.beforeStart.call(this,vis());if(o.circular){if(to<=o.start-v-1){ul.css(animCss,-((itemLength-(v*2))*liSize)+"px");curr=to==o.start-v-1?itemLength-(v*2)-1:itemLength-(v*2)-o.scroll}else if(to>=itemLength-v+1){ul.css(animCss,-((v)*liSize)+"px");curr=to==itemLength-v+1?v+1:v+o.scroll}else curr=to}else{if(to<0||to>itemLength-v)return;else curr=to}running=true;ul.animate(animCss=="left"?{left:-(curr*liSize)}:{top:-(curr*liSize)},o.speed,o.easing,function(){if(o.afterEnd)o.afterEnd.call(this,vis());running=false});if(!o.circular){$(o.btnPrev+","+o.btnNext).removeClass("disabled");$((curr-o.scroll<0&&o.btnPrev)||(curr+o.scroll>itemLength-v&&o.btnNext)||[]).addClass("disabled")}}return false}})};function css(el,prop){return parseInt($.css(el[0],prop))||0};function width(el){return el[0].offsetWidth+css(el,'marginLeft')+css(el,'marginRight')};function height(el){return el[0].offsetHeight+css(el,'marginTop')+css(el,'marginBottom')}})(jQuery);
//]]>
</script>
4. HTML Carousel
Kode ini letakkan terserah Anda mau ditempatkan di mana. Saran saya tempatkan di bawah Kode
<div class='main-wrapper'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
kode:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
menunjukkan kalau slide carousel hanya tampil di halaman homepage aja. Intinya, Anda tempatkan pada main wrapper aja.
berikut kode HTML Carouselnya:
==========
<div id='carousel' >
<div id='previous_button'/>
<div class='container'>
<script>
document.write(" <script src="/feeds/posts/default?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts"></script>");
</script>
<div class='clear'/>
</div>
<div id='next_button'/>
</div>
<script type='text/javascript'>
(function($) { $(document).ready(function(){
$("#carousel .container").jCarouselLite({
auto:4000,
scroll: 1,
speed: 800,
visible: 2,
start: 0,
circular: true,
btnPrev: "#previous_button",
btnNext: "#next_button"
});
})})(jQuery)
</script>
Itulah cara membuat slide otomatis atau carousel pada blogspot.
Semoga bermanfaat.


Thanks ilmunya. Sering2 bikin artikel tentang blogging. Ane blogger pemula soalnya. Hehe
ReplyDelete