Cara Membuat Postingan Equation Editor pada Blog
Assalamualaikum, Kawan ...
Pernah tidak sih kita kepikiran untuk membuat artikel tentang Matematika di mana di dalamnya ada simbol Matematika? Seperti di Ms. Word, Kita dengan mudah membuat simbol sudut (angle symbol), Simbol-simbol Matematika (Mathematical Symbols), atau mungkin karakter-karakter Matematika (Mathematical Characters), dengan bantuan Equation Editor. Lalu bagaimana caranya kalau kita membuatnya di blog?
Saya sempat mencari juga kode html-nya (html Symbol codes), mulai dari pecahan hingga simbol fungsi. Tapi, belum juga pas untuk dijadikan postingan. Sekalinya ada, semisal bentuk format pecahan (pembilang dan penyebut) masih menggunakan tanda (-) gitu.
Bagi yang belum tahu bagaiman caranya membuat pecahan atau simbol Matematika dengan menggunakan Ms. Word atau Microsoft Office lainnya, berikut saya sajikan sekilas saja tentang cara tersebut.
Pertama-tama, pastikan kursor Anda diletakkan dimana Anda ingin meletakkan simbol Matematika. Jika Anda meletakkan di baris baru, bisanya hasil Equation Editor akan berada di posisi tengah. Untuk mengatasinya, klik spasi sekali saja jika Anda ingin meletakkan simbol Matematika tetap berada di kiri.
Kemudian pilih Menu Tab: "Insert" >> Klik "Equation" >> Lalu "Insert New Equation"
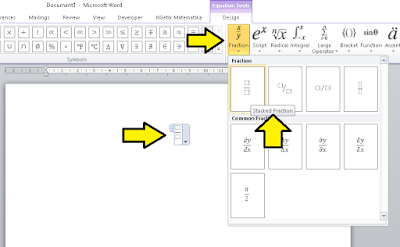
Setelah Anda mengaktifkannya, Office (Ms. Word) Anda akan muncul Menu Tab baru bernama "Design" bernama Equation Tools. Kemudian pilihlah format simbol Matematika yang ingin Anda buat, kali ini saya contohkan membuat pecahan saja. Silkan pilih tombol Fraction. Seperti gambar berikut:
Isilah angka pecahannya, Anda tinggal mengeklik bagian yang akan menjadi pembilang dan penyebutnya.
Perhatikan gambar di atas, text editor pada halaman word berada di tengah-tengah bukan? Ini terjadi karena saya menempatkan di baris baru. Jika Anda ingin menempatkan simbol tersbut ke margin kiri, berilah spasi sebelum text editor equation editor tersebut.
Mudahkan?
Begini, untuk membuat postingan simbol matematika dengan bahasa HTML memang ada. Akan tetapi, untuk kode html yang benar-benar seperti Equation Editor tampilannya sangat tidak matching.
Misalnya, saya ingin mengetik pecahan 32 / 56. Dengan menggunakan html code malah garis tersebut menjadi garis miring. Bukan bentuk pecahan seperti berikut : .
.
Oleh karena itu, Mau tidak mau kita terpaksa menggunakan gambar mini yang mengilustrasikan simbol Matematika. Kalau kita membuatnya dengan menggunakan aplikasi pembuat gambar (potoshop, corel, paint, atau lainnya), ini akan merepotkan. Alasannya karena kita perlu upload dan upload terus menerus.
Kini ada satu cara dengan mengunjungi situs http://atomurl.net/math/. Di sana kita akan dengan mudah membuat simbol-simbol Matematika seperti halnya kita menggunakan Equation Editor di Ms. Office.
Tampilan laman situs atomurl.net tersebut seperti gambar berikut:
Langkah-langkahnya: Pilih salah satu symbol Matematika yang akan kita gunakan. Nanti akan muncul kode html di kolom pengeditan. Kode tersebut kita harus edit sesuai dengan angka Matematika.
Jangan lupa pula untuk mengatur ukuran font-nya. Font default adalah 0 yang berarti laman tersebut mnampilkan ukuran font secara otomatis. Perhatikan gambar di atas.
Setelah itu pilih "Tag Link", Copy kode tersebut untuk kita pakai di postingan blog kita. Pastekan kode tersebut dalam format pengetikan HTML. Maka jadilah, simbol Matematika yang kita inginkan.
Nah, mudahkan ...?
Postingan ini bertujuan untuk mengarsipkan hasil pembelajaran saya di blog ini. Insya Allah, dalam beberapa waktu ke depan saya ingin membuat postingan latihan soal online.
Semoga bermanfaat.
Pernah tidak sih kita kepikiran untuk membuat artikel tentang Matematika di mana di dalamnya ada simbol Matematika? Seperti di Ms. Word, Kita dengan mudah membuat simbol sudut (angle symbol), Simbol-simbol Matematika (Mathematical Symbols), atau mungkin karakter-karakter Matematika (Mathematical Characters), dengan bantuan Equation Editor. Lalu bagaimana caranya kalau kita membuatnya di blog?
Saya sempat mencari juga kode html-nya (html Symbol codes), mulai dari pecahan hingga simbol fungsi. Tapi, belum juga pas untuk dijadikan postingan. Sekalinya ada, semisal bentuk format pecahan (pembilang dan penyebut) masih menggunakan tanda (-) gitu.
Cara Membuat Simbol Matematika di Microsof Word
Bagi yang belum tahu bagaiman caranya membuat pecahan atau simbol Matematika dengan menggunakan Ms. Word atau Microsoft Office lainnya, berikut saya sajikan sekilas saja tentang cara tersebut.
Pertama-tama, pastikan kursor Anda diletakkan dimana Anda ingin meletakkan simbol Matematika. Jika Anda meletakkan di baris baru, bisanya hasil Equation Editor akan berada di posisi tengah. Untuk mengatasinya, klik spasi sekali saja jika Anda ingin meletakkan simbol Matematika tetap berada di kiri.
Kemudian pilih Menu Tab: "Insert" >> Klik "Equation" >> Lalu "Insert New Equation"
Setelah Anda mengaktifkannya, Office (Ms. Word) Anda akan muncul Menu Tab baru bernama "Design" bernama Equation Tools. Kemudian pilihlah format simbol Matematika yang ingin Anda buat, kali ini saya contohkan membuat pecahan saja. Silkan pilih tombol Fraction. Seperti gambar berikut:
 |
| Cara Membuat simbol pecahan di Microsoft Word. |
Isilah angka pecahannya, Anda tinggal mengeklik bagian yang akan menjadi pembilang dan penyebutnya.
Perhatikan gambar di atas, text editor pada halaman word berada di tengah-tengah bukan? Ini terjadi karena saya menempatkan di baris baru. Jika Anda ingin menempatkan simbol tersbut ke margin kiri, berilah spasi sebelum text editor equation editor tersebut.
Mudahkan?
Lalu Bagaiman Membuat Equation Editor Untuk Diposting di Blog?
Begini, untuk membuat postingan simbol matematika dengan bahasa HTML memang ada. Akan tetapi, untuk kode html yang benar-benar seperti Equation Editor tampilannya sangat tidak matching.
Misalnya, saya ingin mengetik pecahan 32 / 56. Dengan menggunakan html code malah garis tersebut menjadi garis miring. Bukan bentuk pecahan seperti berikut :
Oleh karena itu, Mau tidak mau kita terpaksa menggunakan gambar mini yang mengilustrasikan simbol Matematika. Kalau kita membuatnya dengan menggunakan aplikasi pembuat gambar (potoshop, corel, paint, atau lainnya), ini akan merepotkan. Alasannya karena kita perlu upload dan upload terus menerus.
Kini ada satu cara dengan mengunjungi situs http://atomurl.net/math/. Di sana kita akan dengan mudah membuat simbol-simbol Matematika seperti halnya kita menggunakan Equation Editor di Ms. Office.
Tampilan laman situs atomurl.net tersebut seperti gambar berikut:
 |
| Tampilan laman http://atomurl.net/math/ |
Langkah-langkahnya: Pilih salah satu symbol Matematika yang akan kita gunakan. Nanti akan muncul kode html di kolom pengeditan. Kode tersebut kita harus edit sesuai dengan angka Matematika.
Jangan lupa pula untuk mengatur ukuran font-nya. Font default adalah 0 yang berarti laman tersebut mnampilkan ukuran font secara otomatis. Perhatikan gambar di atas.
Setelah itu pilih "Tag Link", Copy kode tersebut untuk kita pakai di postingan blog kita. Pastekan kode tersebut dalam format pengetikan HTML. Maka jadilah, simbol Matematika yang kita inginkan.
 |
| Copy bagian Tag Link, lalu pastekan di Blog dalam format pengetikan HTML |
Nah, mudahkan ...?
Postingan ini bertujuan untuk mengarsipkan hasil pembelajaran saya di blog ini. Insya Allah, dalam beberapa waktu ke depan saya ingin membuat postingan latihan soal online.
Semoga bermanfaat.



Terimakasih...
ReplyDeleteSaya akan coba caranya