Mempercantik Tampilan Komentar Blog
Assalamualaikum, Sobat Blogger ...
Pada kesempatan kali ini saya ingin mengenalkan beberapa trik untuk mempercantik tampilan komentar blog. Sebenarnya tehnik ini hanya membungkus tampilan komentar supaya terbingkai menurut selera kita. Pada template yang saya gunakan ini adalah hasil download dari situsnya Maskolis.com dengan tema Jhoni Kenthir template. Template tersebut sudah menerapkan kode javascript sendiri untuk kolom komentarnya, namun belum dikasih kode css untuk tampilannya.
Berikut contoh kolom komentar di blog saya ini yang sudah saya edit nilai Css-nya:
Dari ilustrasi gambar tersebut dapat kita lihat bentuk tampilan komentar yang ada di blog kita. Kalo Sobat blogger berminat menerapkan tehnik ini, silakan sobat blogger tambahkan Css berikut:
Cara memasang kode Css di atas seperti yang Sobat Blogger biasa taruh kodenya. Atau bila yang belum pernah menerapkan kode Css, Silakan masuk ke Perancang template Sobat Blogger:
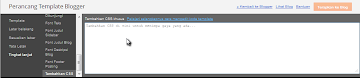
Ilustrasi penempatan kode Css-nya:
Semoga postingan ini bermanfaat.
Wassalamualaikum ...
Pada kesempatan kali ini saya ingin mengenalkan beberapa trik untuk mempercantik tampilan komentar blog. Sebenarnya tehnik ini hanya membungkus tampilan komentar supaya terbingkai menurut selera kita. Pada template yang saya gunakan ini adalah hasil download dari situsnya Maskolis.com dengan tema Jhoni Kenthir template. Template tersebut sudah menerapkan kode javascript sendiri untuk kolom komentarnya, namun belum dikasih kode css untuk tampilannya.
Berikut contoh kolom komentar di blog saya ini yang sudah saya edit nilai Css-nya:
 |
| Tampilan komentar blog |
Dari ilustrasi gambar tersebut dapat kita lihat bentuk tampilan komentar yang ada di blog kita. Kalo Sobat blogger berminat menerapkan tehnik ini, silakan sobat blogger tambahkan Css berikut:
.comment {background:#BFCFFE;border:4px outset #000;-moz-border-radius: 30px 0px 0px 0px;-webkit-border-radius: 30px 0px 0px 0px; border-radius: 30px 0px 0px 0px;}
.comment-block {background:#8590B1;border-left:2px solid #000;border-bottom:4px inset #000;padding:10px}
.avatar-image-container {padding:3px;-moz-border-radius: 30px 30px 30px 30px;-webkit-border-radius: 30px 30px 30px 30px; border-radius: 30px 30px 30px 30px; border: 2px Double #24006b;-webkit-box-shadow:0px 0px 25px #24006B;-moz-box-shadow:0px 0px 25px #24006B; -o-box-shadow:0px 0px 25px #24006B; box-shadow:0px 0px 25px #24006B;}
.comment-header {background:#CCFEBF; border-bottom:3px dotted #C33F00;}
.comment-content {background:#BFE3FE;padding:10px;border-bottom:5px dotted #C33F00}
.continue, .thread-count, .comment-action{background:#BFE3FE;border:1px outset #ccfebf;-webkit-box-shadow: inset 0px 0px 25px #24006B;-moz-box-shadow: inset 0px 0px 25px #24006B; -o-box-shadow: inset 0px 0px 25px #24006B; box-shadow: inset 0px 0px 25px #24006B;-moz-border-radius: 30px 30px 30px 30px;-webkit-border-radius: 30px 30px 30px 30px; border-radius: 30px 30px 30px 30px; padding 5px}
Cara memasang kode Css di atas seperti yang Sobat Blogger biasa taruh kodenya. Atau bila yang belum pernah menerapkan kode Css, Silakan masuk ke Perancang template Sobat Blogger:
>> Dasbor >> Template >> Sesuaikan*) >> Tingkat Lanjut >>Tambahkan Css >>Taruh kode di atas >> kemudian klik Terapkan Ke Blog
Ilustrasi penempatan kode Css-nya:
 |
| Tampilan menaruh kode css |
Semoga postingan ini bermanfaat.
Wassalamualaikum ...
catatan:
- Kebetulan blog saya berbahasa Indonesia, jadi tampilan bahasa perancang templatenya berbahasa Indonesia
- Warna huruf pada kode Css di postingan ini, silakan Sobat ganti dengan background tampilan warna yang Sobat kehendaki. Sebagai kolom rujukan warna, silakan kunjungi blog saya di: Kode Warna HTML

Ini Contoh Tampilak komentarnya, Sob ... ^_^
ReplyDeleteIni bentuk balasannya
Deleteini balasannya lagi
Deletemantap
Delete